Google Documents List Data API v3.0 を python から利用してみた。
...すごい。
Google Docs と統合されたアプリを作ったり、単に HTML -> PDF などの変換に使えますね。
DBpedia is a community effort to extract structured information from Wikipedia and to make this information available on the Web. DBpedia allows you to ask sophisticated queries against Wikipedia, and to link other data sets on the Web to Wikipedia data.
DBpedia は、みんなでがんばって、Wikipedia から構造化された情報を引き出して、それをウェブ上で使えるようにする、です。 DBpedia があれば Wikipedia に対して、洗練された問い合わせを投げられるようになります。Wikipedia のデータに、外部のデータ集合をリンクすることも。
ってことで、 DBpedia は SPARQL API を公開してくれている。
http://wiki.dbpedia.org/OnlineAccess
ここで紹介されている OpenLink の
iSPARQLを使うと、SPARQL を直感的に扱える。
新しい世界が見えるかもしれない。
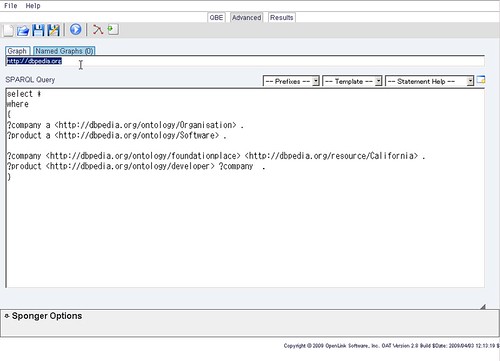
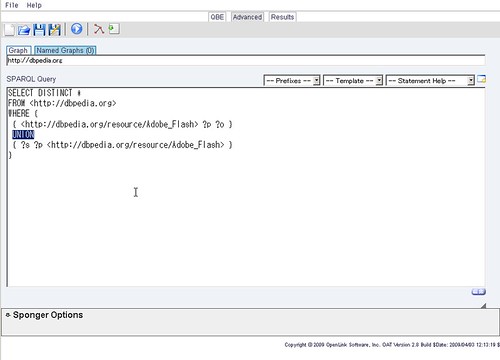
1. SPARQL で問い合わせ。
Advanced タブにあるフォームから
という、 SPARQL を 実行してみる。

(http://wiki.dbpedia.org/Datasets の 4.3.2. Querying the Infobox Ontology にあったサンプルです。 )
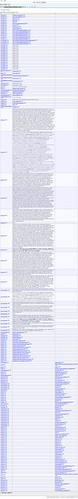
2. 結果をみる。
なにやら結果リストが表示されたのでみる。

(↑クリックで拡大しないとわからないが) Adobe の製品などが並んでいる。
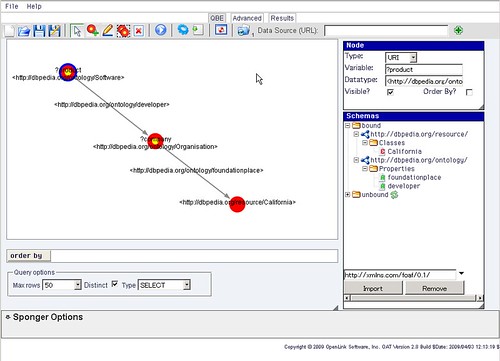
3. SPARQL のグラフを視覚的にみる。
問い合わせを実行した後に、QBE タブに行くと、問い合わせの叙述が視覚化されている。
Advanced のフォームに SPARQL を書いて、実行しないまま Visualize ボタンを押しても視覚化できる。
逆に、 QBE タブで、視覚的に SPARQL を組み立てて、 Generate ボタンを押すと、Advanced のフォームでの編集モードになる。

問い合わせの叙述が、2 つのトリプルから構成させているのが、よくわかる。
# トリプルというのは { (Subject) −(Predicate)→ (Object) } のこと。
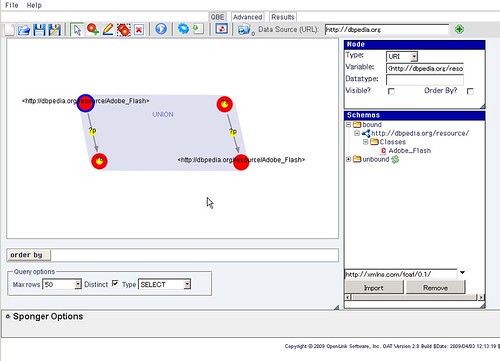
4. 結果リソースの関連情報をたどってみる。
結果リストから AdobeFlash を選択し、Get Data Items をクリックすると、
なにやら別の結果が表示された。

5. SPARQL を確認する。

↑こういうグラフで問い合わせが行われている。
つまり、
(Subject="AdobeFlash") −(Predicate=?)→ (Object=?)
和集合
(Subject=?) −(Predicate=?)→ (Object="AdobeFlash")
↓SPARQL で書くとこう。

なるほど。
Metaweb が Freebase 用に開発した MQL のほうでも、MQL Query Editorが公開されているが、
こうやってトリプルのグラフを視覚化して見せられると、SPARQL のほうが RDF / セマンティック 風味が強い気がする。
いろいろ Query を投げてみよう。
JavaScript で REST API をたたく場合、
XMLHttpRequest, IFRAMEHttpRequest, JSONScriptRequest(JSONP) などを使うわけだが、
Jesterは、
これを抽象化して、xx.find(), xx.save() とかいうカッコいい API を提供してくれる。
そもそも、REST を抽象化して ActiveRecord パターン似の API でやりましょう、
という ActiveResource がRails で提唱・実装されている。
その後、この ActiveResource の実装がいくつか公開されている中で、
クライアントライブラリの JavaScript 実装として有名なのが Jester 。
prototype.js, jQuery なんかの Ajax.foobar() を使ってゴリゴリやるのが今の日本の主流だと思うが、
WebOSGoodies で ActiveResource が絶賛されていることもあり、Jester で軽く試してみた。
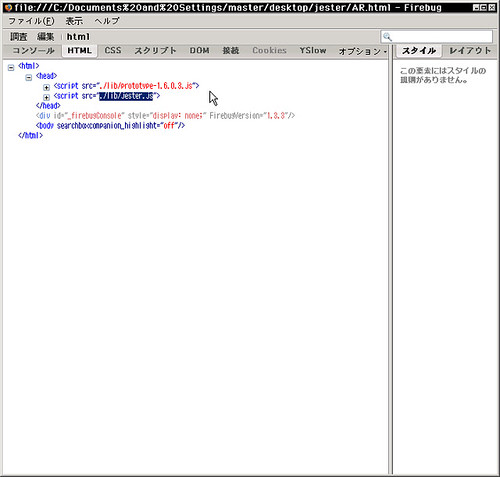
prototype.js, jester.js をロードするだけの HTML を書く。

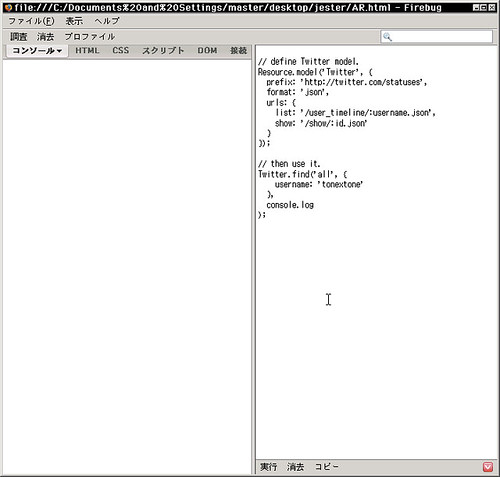
おもむろに使ってみる。find('all' {username: 'tonextone'}, console.log);

find(1274085406, console.log);

簡単です。お試しあれ。
さくらで借りている専用サーバー(このブログも入ってる)の OS を、
リモートアップデートした。
FreeBSD 5.4-RELEASE => 6.4-RELEASE
5.4 用の ports のリポジトリが更新されなくなって来ている気がしたのが理由。
OS のアップデート自体は、ほぼ無問題で、
ただ locale の調整が必要そうなので、それを今から解消する。
ports のアップデートも、無問題。
ports で、不用意に perl をアップデートしたので、少しはまった。
locale 問題を解消したら、
一連の詳細を trac に作業記録を書いて、このエントリからリンクする予定。
# trac も locale の問題でエラーを吐いているので。
ということで、 作業記録 。
最近のコメント
└ はじめまして。 現在...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ そのようです。ご報告...
» kobuchi on Google Maps API を SSL で使えるようにしてみる。 :
└ 今現在、動作していま...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ あるいは、 Apac...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ phpinfo() ...
» nabesi on Google Maps API を SSL で使えるようにしてみる。 :
└ SSL経由でGoog...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ いや、正規表現のパタ...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ Google の A...
» uriyuri on Google Maps API を SSL で使えるようにしてみる。 :
└ PHPコードを参考に...
» master on 和訳してみた :
└ (独断で)各論過ぎる...