とりあえず MT のカスタマイズから。
http://www.sixapart.com/pronet/docs/powertools
xhtml は共通で、CSS (とか画像など)だけ切替える方式のようで、
テーマのリポジトリでは、CSS(とか画像など)が配布されている。
StyleCatcher を使うと色々試しながら選べる。
なるほどこれは面白い…ブログ流行ったのもうなずける。
追々、カスタマイズやら、mod_perl 導入やら、やっていきますよ。
1.1 悪意の第三者は、あなたのリクエストに含まれる $_GET, $_POST を、自由自在に変更する罠を作れる。
1.2 PHP ではリクエスト変数($_GET, $_POST, $_COOKIE)によってセッションID を指定できる。
2.1 悪意の第三者は、あなたのリクエストに含まれる $_GET, $_POST を、自由自在に変更する罠を作れる。
2.2 ブラウザは、リクエストの際に、ドメイン・パスが一致する Cookie を、自動的に付加する。
var row = consoleBody.ownerDocument.createElement("pre");としているのだけど、
unix 系のサーバにアカウントを作成する際に、
というように 'someone' のプライマリグループとして 'someone' を設定する事がある。
このようなポリシー、またはこのような 'someone' グループを User Private Group というらしい。
なんか意味無くグループ増えるだけじゃん…と思って、ここ最近では避けるようにしていたんだけど、
本日ようやく使いどころがわかった。
プロジェクトチームでファイルを共有する場合、
このようなケースで、
User Private Group ポリシーを採用していない場合、つまり
のような場合、共有したくないファイルを作成するのが難しい。
普通にファイルを作成するだけで someone1:project の所有物となり、
umask(002) の効果で、自動的に project グループで共有されてしまう。
一方、User Private Group ポリシーを採用していれば、
普通にファイルを作成した場合は、 someone1:someone1 の所有物となり誰とも共有されず、
project グループで共有されるのは setGID されたディレクトリ内だけになる。
この違いが、重要な場合もあるだろう。
例えば、共有レンタルサーバの管理とかする場合は必須だろうと思う。
2008/03 : /maps?file=api を書き換えるための正規表現のパターンを微調整しました。
2008/05/15 : 通りすがりさんの報告を受けて、正規表現のパターンをさらに微調整しました。
2008/07/25 : Google 側のコードに変更があったようで、機能しなくなったので、 正規表現のパターンを緩めに調整しました。
2009/07/19 : kobuchi さんの報告を受けて、修正しました。
Google 側のコードの変更により /maps?file=api だけではなく、そこから先で動的にロードされる JS ファイルの内部も書き換えることが必要になったので、そのように変更しました。
http://maps.google.com/maps?file=api&v=2&key=...
っていう JavaScript を読み込むけれども、デモ: https://ssl.tonextone.com/neta/gmap_over_ssl/
# SSL の証明書を買っていないので、その旨の警告は出ます。( moccur-grep(-find)は、) find-file でファイルを開くことをしないので,dmoccur よりもはやく検索できますし,バッファが氾濫することもありません.だそうで試してみることにしました。
さくらで借りている専用サーバー(このブログも入ってる)の OS を、
リモートアップデートした。
FreeBSD 5.4-RELEASE => 6.4-RELEASE
5.4 用の ports のリポジトリが更新されなくなって来ている気がしたのが理由。
OS のアップデート自体は、ほぼ無問題で、
ただ locale の調整が必要そうなので、それを今から解消する。
ports のアップデートも、無問題。
ports で、不用意に perl をアップデートしたので、少しはまった。
locale 問題を解消したら、
一連の詳細を trac に作業記録を書いて、このエントリからリンクする予定。
# trac も locale の問題でエラーを吐いているので。
ということで、 作業記録 。
JavaScript で REST API をたたく場合、
XMLHttpRequest, IFRAMEHttpRequest, JSONScriptRequest(JSONP) などを使うわけだが、
Jesterは、
これを抽象化して、xx.find(), xx.save() とかいうカッコいい API を提供してくれる。
そもそも、REST を抽象化して ActiveRecord パターン似の API でやりましょう、
という ActiveResource がRails で提唱・実装されている。
その後、この ActiveResource の実装がいくつか公開されている中で、
クライアントライブラリの JavaScript 実装として有名なのが Jester 。
prototype.js, jQuery なんかの Ajax.foobar() を使ってゴリゴリやるのが今の日本の主流だと思うが、
WebOSGoodies で ActiveResource が絶賛されていることもあり、Jester で軽く試してみた。
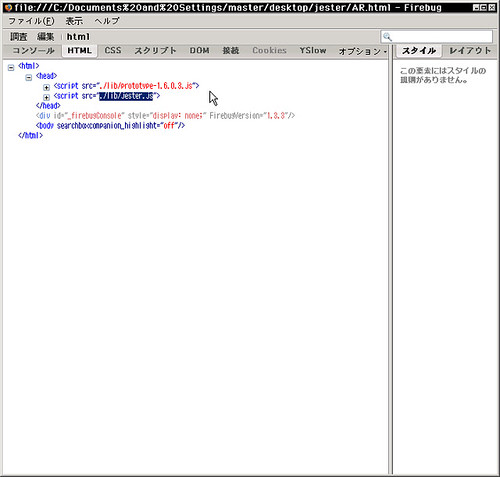
prototype.js, jester.js をロードするだけの HTML を書く。

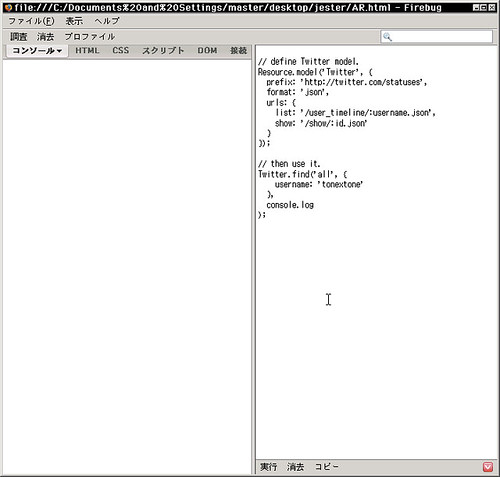
おもむろに使ってみる。find('all' {username: 'tonextone'}, console.log);

find(1274085406, console.log);

簡単です。お試しあれ。
最近のコメント
└ はじめまして。 現在...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ そのようです。ご報告...
» kobuchi on Google Maps API を SSL で使えるようにしてみる。 :
└ 今現在、動作していま...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ あるいは、 Apac...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ phpinfo() ...
» nabesi on Google Maps API を SSL で使えるようにしてみる。 :
└ SSL経由でGoog...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ いや、正規表現のパタ...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ Google の A...
» uriyuri on Google Maps API を SSL で使えるようにしてみる。 :
└ PHPコードを参考に...
» master on 和訳してみた :
└ (独断で)各論過ぎる...