movabletype に乗り換えました。
という事で、いきなり movabletype をイジろうと思い、乗り換えました。
旧blog https://tonextone.com/note/ は、とりあえず、そのまま残します。

色不異空、空不異色、色即是空、空即是色。とある。
受・想・行・識、亦復如是。
DBpedia is a community effort to extract structured information from Wikipedia and to make this information available on the Web. DBpedia allows you to ask sophisticated queries against Wikipedia, and to link other data sets on the Web to Wikipedia data.
DBpedia は、みんなでがんばって、Wikipedia から構造化された情報を引き出して、それをウェブ上で使えるようにする、です。 DBpedia があれば Wikipedia に対して、洗練された問い合わせを投げられるようになります。Wikipedia のデータに、外部のデータ集合をリンクすることも。
ってことで、 DBpedia は SPARQL API を公開してくれている。
http://wiki.dbpedia.org/OnlineAccess
ここで紹介されている OpenLink の
iSPARQLを使うと、SPARQL を直感的に扱える。
新しい世界が見えるかもしれない。
1. SPARQL で問い合わせ。
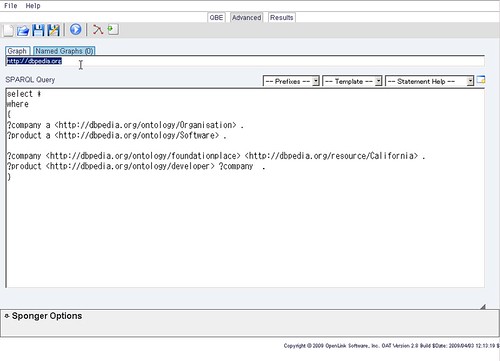
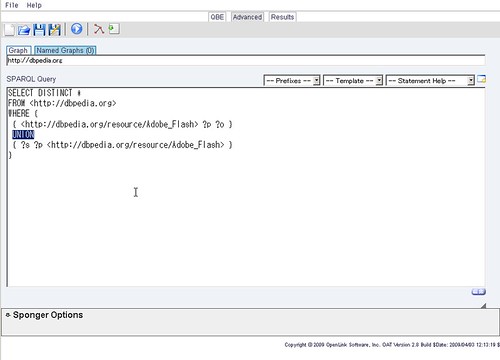
Advanced タブにあるフォームから
という、 SPARQL を 実行してみる。

(http://wiki.dbpedia.org/Datasets の 4.3.2. Querying the Infobox Ontology にあったサンプルです。 )
2. 結果をみる。
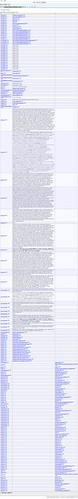
なにやら結果リストが表示されたのでみる。

(↑クリックで拡大しないとわからないが) Adobe の製品などが並んでいる。
3. SPARQL のグラフを視覚的にみる。
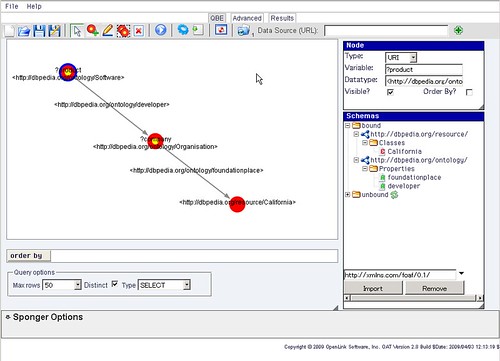
問い合わせを実行した後に、QBE タブに行くと、問い合わせの叙述が視覚化されている。
Advanced のフォームに SPARQL を書いて、実行しないまま Visualize ボタンを押しても視覚化できる。
逆に、 QBE タブで、視覚的に SPARQL を組み立てて、 Generate ボタンを押すと、Advanced のフォームでの編集モードになる。

問い合わせの叙述が、2 つのトリプルから構成させているのが、よくわかる。
# トリプルというのは { (Subject) −(Predicate)→ (Object) } のこと。
4. 結果リソースの関連情報をたどってみる。
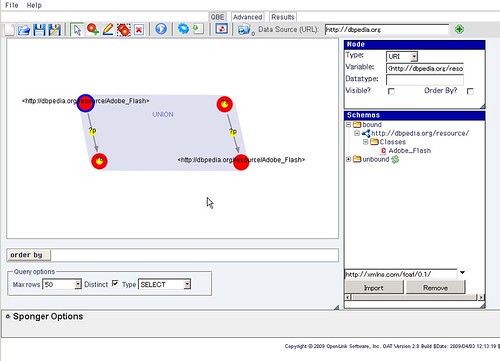
結果リストから AdobeFlash を選択し、Get Data Items をクリックすると、
なにやら別の結果が表示された。

5. SPARQL を確認する。

↑こういうグラフで問い合わせが行われている。
つまり、
(Subject="AdobeFlash") −(Predicate=?)→ (Object=?)
和集合
(Subject=?) −(Predicate=?)→ (Object="AdobeFlash")
↓SPARQL で書くとこう。

なるほど。
Metaweb が Freebase 用に開発した MQL のほうでも、MQL Query Editorが公開されているが、
こうやってトリプルのグラフを視覚化して見せられると、SPARQL のほうが RDF / セマンティック 風味が強い気がする。
いろいろ Query を投げてみよう。
最近のコメント
└ そのようです。ご報告...
» kobuchi on Google Maps API を SSL で使えるようにしてみる。 :
└ 今現在、動作していま...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ あるいは、 Apac...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ phpinfo() ...
» nabesi on Google Maps API を SSL で使えるようにしてみる。 :
└ SSL経由でGoog...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ いや、正規表現のパタ...
» master on Google Maps API を SSL で使えるようにしてみる。 :
└ Google の A...
» uriyuri on Google Maps API を SSL で使えるようにしてみる。 :
└ PHPコードを参考に...
» master on 和訳してみた :
└ (独断で)各論過ぎる...
» master on Firebug Lite の console.*(); の出力が改行されて欲しい件。 :
└ > 伊藤(歩行者)さ...